各サイドメニューに対して、AppShelfのモジュールを配置して使うことができます。なお、モジュールを配置するには、モジュール配置が定義されているスキンをサイドメニューに割当ててからモジュールの配置を行う必要があります。
サイドメニュー0 のスキンをKeyQuick_Skin_Dsn_Samp1(モジュール配置が定義済みのスキン)に設定し、配置されているモジュールを確認後に実際にサイドメニューを表示します。※KeyQuick_Skin_Dsn_Samp1はKeyQuickのzipファイル内、Skinsフォルダに同梱されています。
ここでは、拡張画面からの操作を記述します。基本画面をお使いの場合は、一旦拡張画面へ切り替えるか簡易設定画面からスキンの設定を行ってください。※簡易設定画面の表示方法は「サイドメニューの設定1」の例 にに記述されています。また、サイドメニュー0のスキンをKeyQuick_Skin_Dsn_Samp1に設定する操作は、サイドメニューのスキンの例を参考に事前に実施してください。
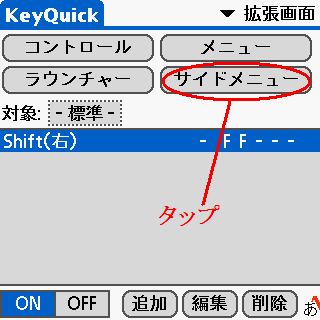
 拡張画面の「サイドメニュー」ボタンをタップする。
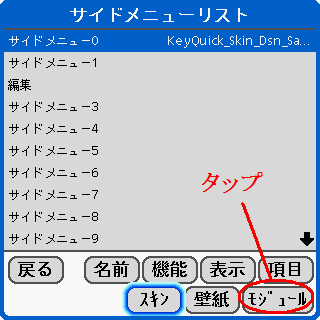
拡張画面の「サイドメニュー」ボタンをタップする。 「サイドメニュー0」項目を選択してから、「モジュール」ボタンをタップする。※「スキン上にモジュール配置が定義されていません」等のエラーが表示される場合は、スキンにKeyQuick_Skin_Dsn_Samp1が設定されていない可能性があります。再度スキンを設定してください。
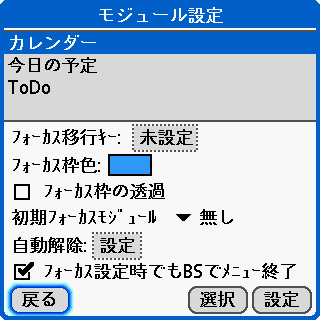
「サイドメニュー0」項目を選択してから、「モジュール」ボタンをタップする。※「スキン上にモジュール配置が定義されていません」等のエラーが表示される場合は、スキンにKeyQuick_Skin_Dsn_Samp1が設定されていない可能性があります。再度スキンを設定してください。 モジュール設定が画面が表示されので内容を確認して「戻る」ボタンをタップします。なお、「選択」ボタンをタップすることで、利用可能なモジュールの一覧が表示され、選択することができます。また「設定」ボタンをタップすることで、リスト上で選択されているモジュールの設定画面を開くこともできます。※サイドメニュー0は標準でモジュールが設定されていますが、他のサイドメニューでは設定はされていません。
モジュール設定が画面が表示されので内容を確認して「戻る」ボタンをタップします。なお、「選択」ボタンをタップすることで、利用可能なモジュールの一覧が表示され、選択することができます。また「設定」ボタンをタップすることで、リスト上で選択されているモジュールの設定画面を開くこともできます。※サイドメニュー0は標準でモジュールが設定されていますが、他のサイドメニューでは設定はされていません。 KeyQuickから他のアプリに切り替えて、サイドメニューを表示させます
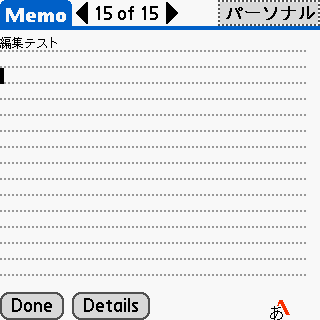
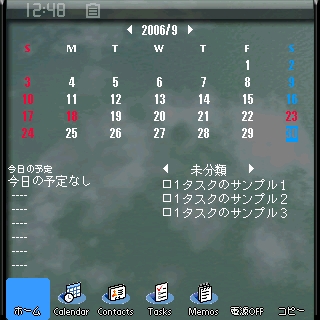
KeyQuickから他のアプリに切り替えて、サイドメニューを表示させます サイドメニュー0にスキンが設定された状態で表示されます。このスキンではモジュール配置が定義されているので、選択されているモジュールがサイドメニュー0上で動作しています。※上記例では「サイドメニューの壁紙」の例で壁紙を設定した状態です。
サイドメニュー0にスキンが設定された状態で表示されます。このスキンではモジュール配置が定義されているので、選択されているモジュールがサイドメニュー0上で動作しています。※上記例では「サイドメニューの壁紙」の例で壁紙を設定した状態です。基本的にAppShelfのモジュールを使うことができますが、互換性の問題からモジュールの一覧に表示されないものがあります。たとえば AppShelf ビルトインモジュール(AppShefに組み込まれているモジュール)のアイコンパッドはAppShelf特有の要素を開始する必要があるため、KeyQuick上では選択できません。 また、一覧に表示されたとしても、AppShelfとは異なるモジュール領域の広さでは表示が乱れる等の理由により、正しく動作しない場合もあります。
KeyQuickとAppShelfのビルトインモジュールは同じように動作しますが、バージョンが異なるため細かい差異があり、一部設定を共有できません。AppShelf上でもビルトインモジュールを使う場合は、KeyQuick上のビルトインモジュールの設定で「メニューID毎に設定」を「する」にしておいてください。
サイドメニュー上に配置できるモジュール数は、スキン上の最大定義数によります。上記例ではKeyQuick_Skin_Dsn_Samp1上に3モジュール配置されていたので、3モジュール選択できるようになっています。なお、画面伸張に対応しているスキンの場合は、画面サイズによってモジュール数が異なる場合があります。そのようなスキンを設定しているサイドメニュー上では各画面サイズの中から最大数を選択して、配置数を決定します。たとえば、通常画面では3モジュール定義されていて、縦長画面では4モジュール定義されている場合は最大数は4となります。しかし、Treo650/700pでは縦長画面にすることはできないため、実際にサイドメニューが表示されたとき使うことができるのは3モジュールとなります。※KeyQuick_Skin_Dsn_Samp3.prc がこの状況に該当します。このスキンでは画面伸張時にモジュール数が異なり設定上 2 モジュール配置できますが、Treo650/700p では 1 モジュールのみ使用可能です。